Symfony and Modalbox
ModalBox is a cool inline-popup script that can be used to create interactive Web 2.0 dialogs. Modalbox uses the Prototype javascript framework, which is coincidentally the same that Symfony uses for its included Javascript and Ajax functions.

Unfortunately Modalbox uses a more recent version of Prototype, and there is no track on when we can expect Symfony to upgrade it’s included version of Prototype. However, this doesn’t prevent us from using Modalbox in a Symfony development. We do have to trick symfony into using the correct Propel version for us. Once Symfony updates their Prototype version, using modalbox should become substantially easier.
To start out we need to download modalbox, and upload the newer prototype, scriptaculous, and modalbox.js scripts to our web/js directory.
We need to make sure that Symfony includes its own prototype version, or Symfony’s Javascript helper will break. We do this by specifying it first with: %SF_PROTOTYPE_WEB_DIR%/js/prototype. We can now include the newer prototype version (example below). You can also add these specifically to actions with “$this->getResponse()->addJavascript” if you don’t need modalbox for your entire site.
//view.yml default: javascripts: [%SF_PROTOTYPE_WEB_DIR%/js/prototype, prototype, scriptaculous.js?load=effects, modalbox.js] |
Next we need to make the script that the modalbox will call via an ajax request. For this example we will make a simple comment form.
// home/actions/actions.php
public function executeComment()
{
if(!$this->getRequest()->isXmlHttpRequest()):
$this->getResponse()->setContent('<p align="center">Error: This page may only be accessed via Ajax Request.</p>');
else:
$comment = new Comment;
$comment->setCommentText($this->getRequestParameter('comment'));
$comment->save();
$this->getResponse()->setContent('<p align="center">NOTE ADDED</p>');
endif;
return sfView::NONE;
}
//View
//home/templates/commentSuccess.php
<?php use_helper('Javascript'); ?>
<?php echo form_remote_tag(array(
'update'=>'form_result',
'url'=>'home/comment'
)); ?>
<div id="form_result">
<div class="form_row">
<?php echo label_for('comment','Comment'); ?>
<?php echo textarea_tag('comment','',array('class'=>'comment')); ?>
</div>
<div class="form_row form_submit"><?php echo submit_tag('Add Comment',array('class'=>'submit')); ?></div>
</div>
<div class="form_row"><center><a href="#" title="Close window" onclick="Modalbox.hide(); return false;">Close (X)</a></center></div>
</form> |
Next we can add the modalbox popup script to a link on our site.
<?php echo link_to('Add Comment', 'home/comment', array('title'=>'Add Personal Note','onclick'=>'Modalbox.show(this.href, {title: this.title, width: 500}); return false;')); ?> |
And that’s it. You can of course make this as complicated as you want. This example wouldn’t make a lot of sense, but should give a good idea of the capabilities of using modalbox and Symfony.
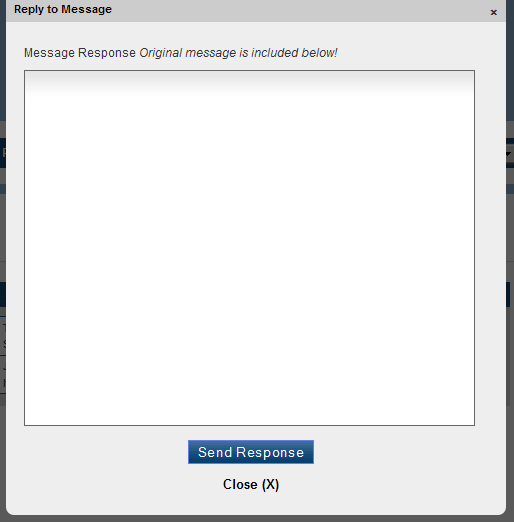
Here’s a screen-shot of an app I’m developing. 
As long as you continue to make ajax requests via form_remote, or remote_function tags, there’s no limit to how complex your dialog box can be.
Subscribe to the RSS feed and have all new posts delivered straight to you.
Hi, I have problem with this tutorial. I use Symfony 1.4.3, my modal box is show it, but with no content ? Why ?