Firefox 3 broken images breaking SSL
After battling a SSL error: “Warning contains unauthenticated content” in Firefox 3.5 for the past few days, I finally figured out what the problem was.
Unlike Internet Explorer and older Firefox versions, Firefox 3.5 gives this error if there are any missing images on a webpage. Meaning, that if an image link or css reference is to a non-existent image, Firefox warns that the page is not secure. To my knowledge, Firefox versions previous to 3.something, did not behave like this. Internet explorer, Google Chrome, Safari, and every other non-Firefox browser that I tested don’t care about broken images. Not to say that Firefox is wrong, but this made the problem more difficult to diagnose because it couldn’t be reproduced in another program.
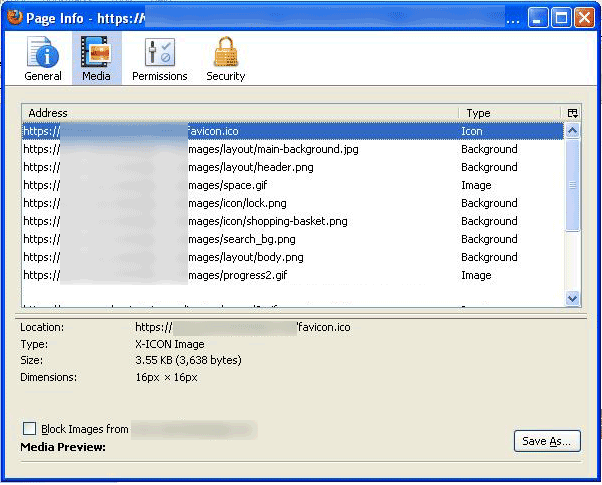
The difficulty in diagnosing this, is that background images that don’t load also don’t show up in the page info section on Firefox. Firebug didn’t provide any immediately useful information, and there was no documentation that I could find regarding this situation.

After several hours of searching, I realized that there was a small broken background image. Deleting or correcting the image path immediately corrected the certificate error.
Anyway, if anyone has been pulling out their hair trying to diagnose a mystery ssl error, and this is a possibility, definitely look into your image paths.
Subscribe to the RSS feed and have all new posts delivered straight to you.
Such a pain in the ass! Have been debugging a page for 3 hours now… cannot find the culpret!
Wouldn’t it be nice if there was a way to find the broken image paths…?
Thanks – saved me from a huge headache.
In terms of finding broken paths, just install the HttpFox add-on for Firefox and you can quickly see exactly which image paths are broken.